久々の更新。
PyQt(やPySide)とOpenCVで画像処理GUIアプリを作ってみる。
※8/31追記 guiqwtはpysideで動かない⇒graphics Viewに変更
1.画面レイアウトの作成
(1)メイン画面
QtDesignerを立ちあげてMainwindowを選択(MacはQt Createrから作成)。

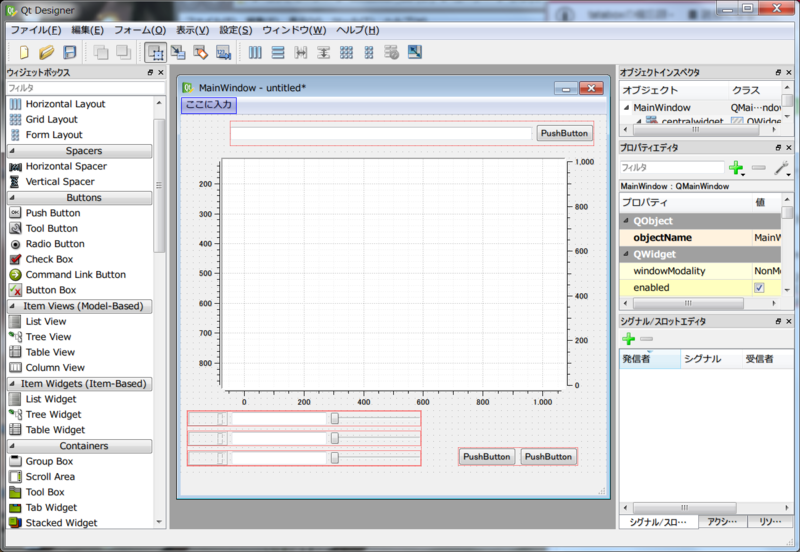
(2)ウィジット(部品)の配置
左のツリービュー(ウィジットボックス)からアイコンをドラッグし、 下記のようにレイアウトする。

使用したウィジットは下記の通り
・Push Button
・LCD Number
・Graphics Vier
・Horizontal Slider
・LineEdit
※追記 guiqwtはpysideで動かない⇒graphics Viewに変更
ウィジットボックス中のLayoutの項目で整列できる。適宜活用しましょう。
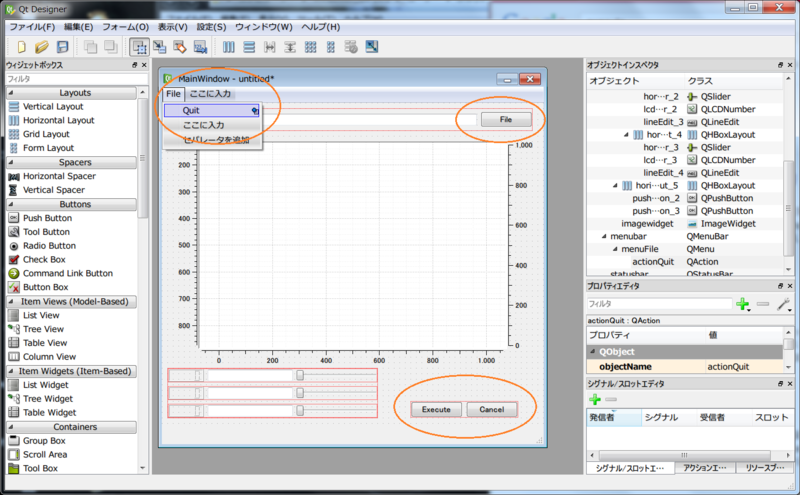
(3)名称の記入
アイコンやファイルメニューをクリックしてボタンなどに表記する(目的とリンクさせる)。

(4)各ウィジットに名前をつける
右側にあるオブジェクトインスペクタにてウィジット(部品)に名前をつける。
名前を機能とリンクさせて分かりやすくすると良い感じ。

今回はこの名前に設定。

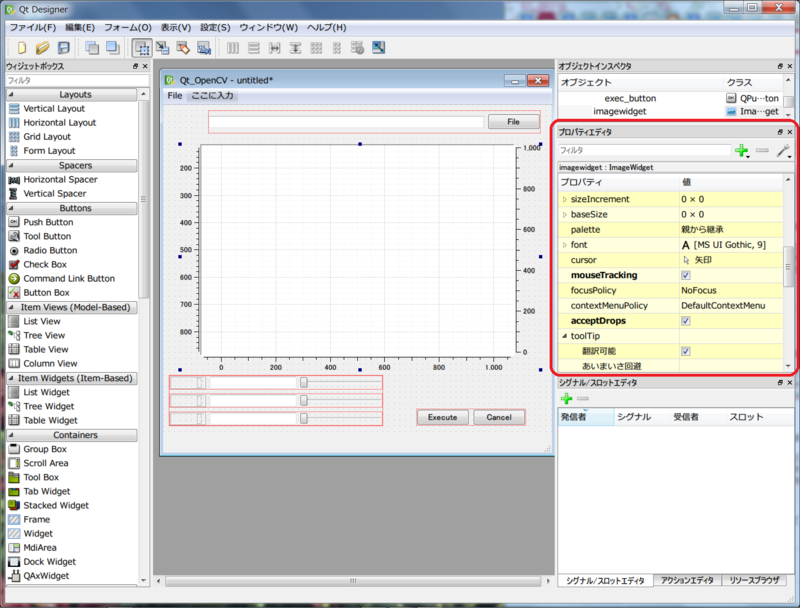
(4)ウィジットのプロパティ
1)画面中央のimagewidgetを選択し、プロパティウィンドウにて
mousetrackingにチェックを入れる。
2)Sliderにはプロパティ中のQAbstractSliderにてmaximumの値を254(上2つ)、260000(最下段)に設定。用途は下記の予定。
・254 ;色の閾値最大と最小
・90000:面積の閾値(QLcdnumberの最大値)

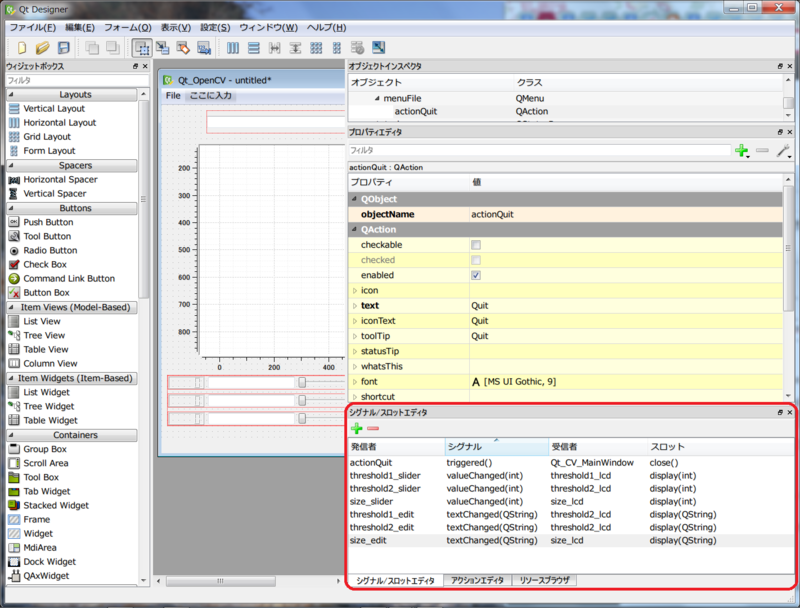
(5)シグナルとスロット
シグナル:作業者の動作(テキストを記入した、マウスをクリックしたなど)
スロット:受信側の挙動(テキストの反映、表示など)

今回は下記のシグナルとスロットを対応させている。
・ファイルメニューのQuit⇒MainWindow終了
・各種スライダーの値変更⇒LCDに反映
・LCD脇のテキストボックス値変更⇒LCDに反映
(6)保存とpythonコードへの変換
pyqt_Opencv.uiとして適当なフォルダに保存する。 コマンドラインにてそのフォルダへ移動して下記のコマンドを実行する。
$ pyuic4 -i 0 -x pyqt_Opencv.ui -o pyqt_Opencv.py
PySideの場合は下記
$ pyside-uic -o pyqt_Opencv.py pyqt_Opencv.ui
ライセンスに関してはPyQtはGPL、PySideはLGPLなので、商用するならPySideっすね。